#1 Gatsbyのインストール Contentfulのアカウント登録 爆速ブログサイト構築まで
前回の序章「#0 Gatsby + Contentful + Vercel で静的ジェネレーターで爆速ブログサイトを構築するまで」からちょっと経っちゃいましたが、さっそく始めていきましょう!
今回はGatsbyのインストールからContentfulの登録まで進めます。
可能であれば前回でもご紹介した「Webサイト高速化のための 静的サイトジェネレーター活用入門」も合わせて勉強すると良しです。
事前準備
Gatsbyをインストールする前に、ローカル環境に下記をインストールしてください。
- Node.js (nvm)
- yarn
- git
- Githubアカウント
Gatsbyの準備
Gatsby CLIのインストール
ローカル環境にGatsbyクライアントをインストールします。
$ npm install -g gatsby-cli
インストールが完了したら下記のコマンドで確認しましょう
$ gatsby -v
Gatsbyはスターターライブラリがあるので、それを使ってサイト構築を進めましょう。
その前にディレクトリを作って中に入っておきましょう。
$ mkdir gatsby-site
$ cd gatsby-site
下記のコマンドでスターターライブラリを使います。「my-site」の部分がプロジェクト名なので好きな名前を入れてください。
$ gatsby new my-blog https://github.com/gatsbyjs/gatsby-starter-blog
インストールが始まります。完了したら以下のコマンドでgatsbyを起動させます。
$ cd my-blog
$ gatsby develop
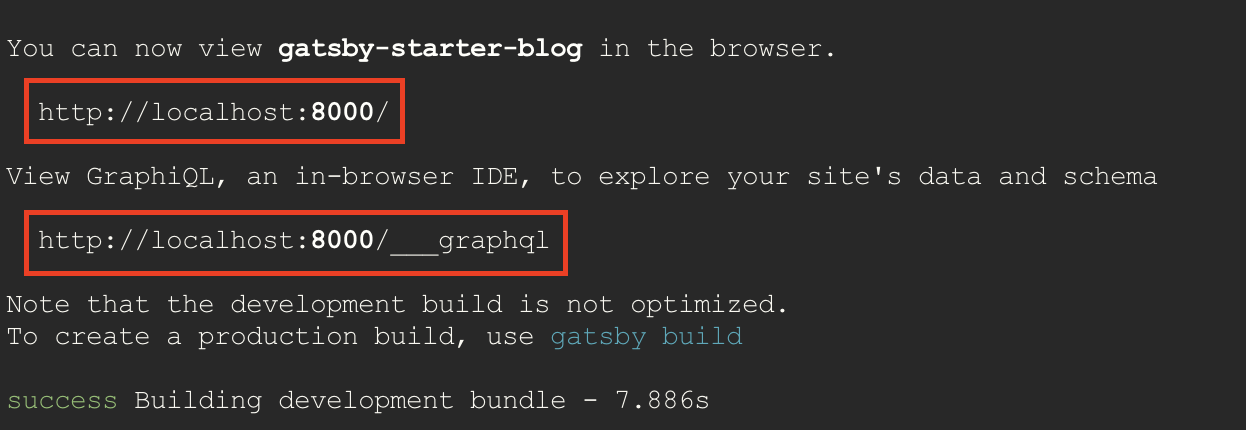
するとgatsbyが起動されます。下記のURLをブラウザにコピペしてアクセスしてみましょう!
http://localhost:8000/
ターミナルにもこんな感じでURLが表示されます。(下の赤枠はGraphqlを使うときに必要です。今後使います。)

Gatsbyは一旦ここまで
Contentfulのアカウント登録
Contentful(コンテントフル)はブログを書くためのサービスです。 Wordpressでいう「投稿ページ」のみを提供しているサービスであるとイメージしてもらえれば良いです。
Contentfulは日本語がないので少し丁寧にステップ踏みます。
サイトはこちら: Contentful
「Get started」をクリック。
次のページで「Sign up for free」をクリック。
Githubアカウントで登録しましょう。
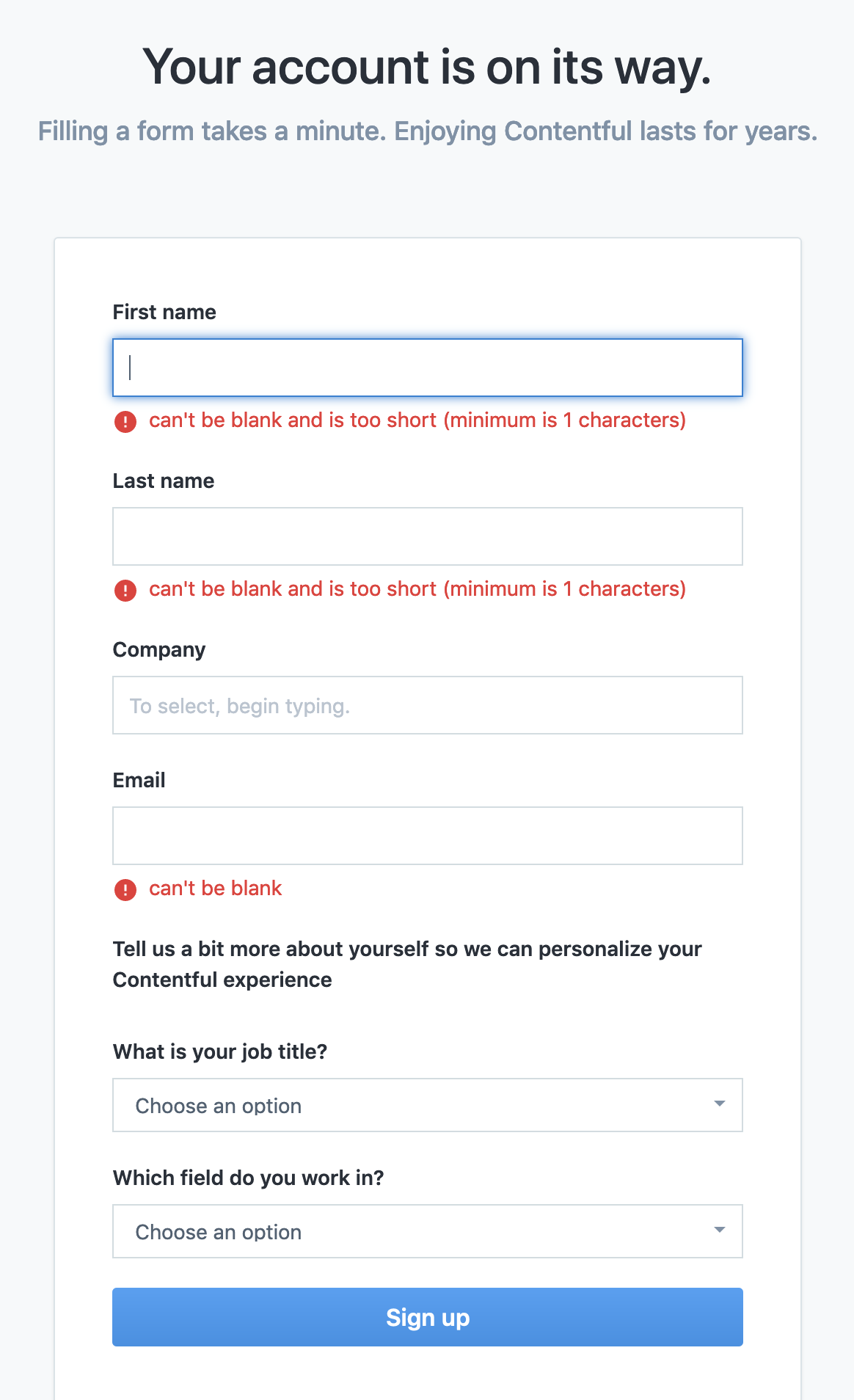
この画面に移ります。

各項目を入力します。できれば英語のほうが良いと思います。 First name: 名を入れてください Last name: 姓を入れてください。 Company: 会社名(なんでも良いです) Email: Emailを入力(Githubアカウントのemailと同じが良いと思います) What is your job title?: あなたの職業を選んでください。 Which field do you work in?: あなたの職種を選んでください。
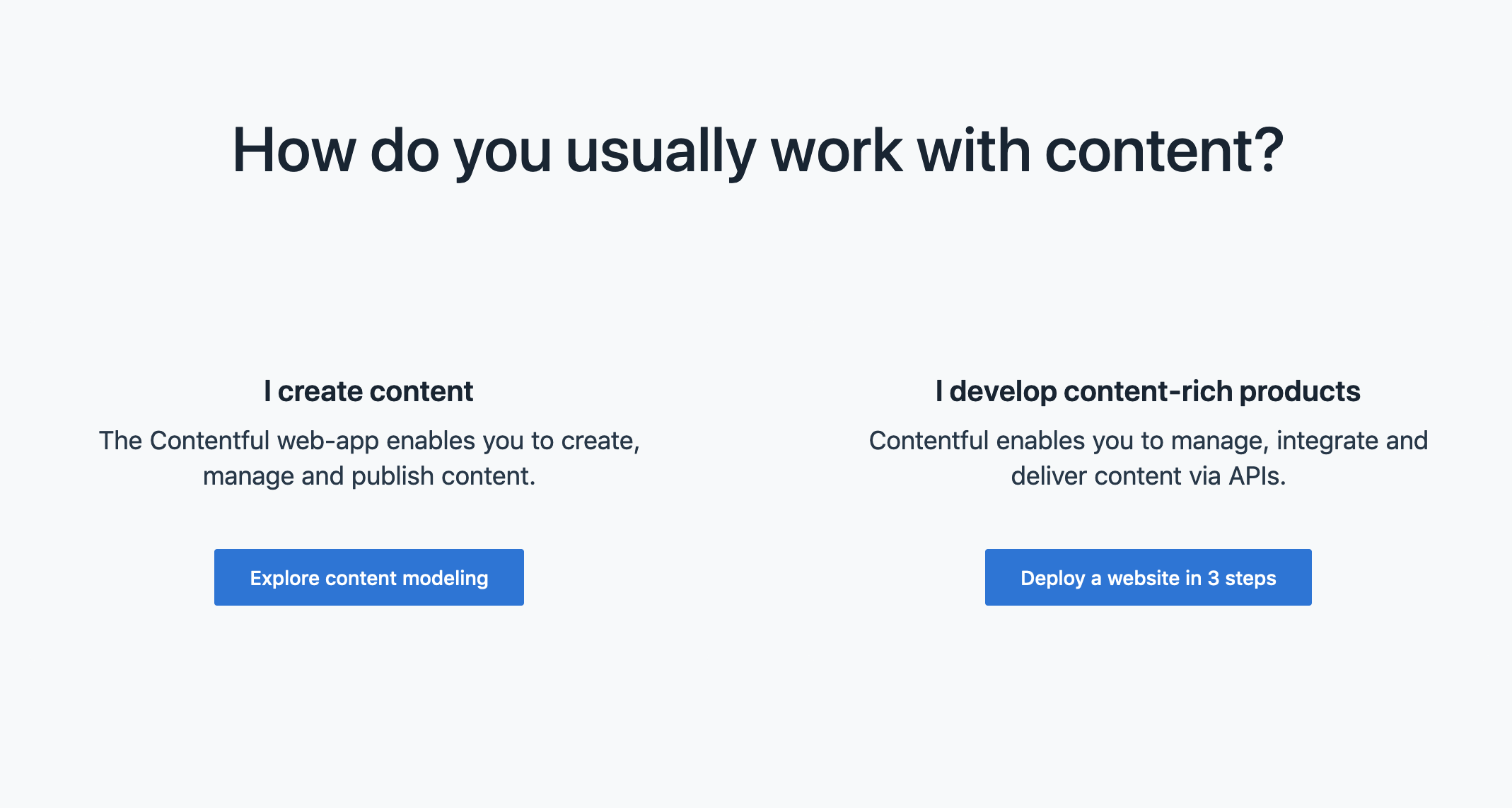
「Sign up」をクリック。 下記の画面が表示されるので、「I create content」の「Explorer content modeling」をクリック
次回はContentfulでブログのモデルを作っていきます。