#0 Gatsby + Contentful + Vercel で静的ジェネレーターで爆速ブログサイトを構築するまで序章
そういえばかれこれ2013年からWordpress(PHP)を触り続けてきて、ずっと疑問に思っていたことがありました。それは、
「使えば使うほど遅くなっていくんですけど。。。」
Wordpressを長く使ってきた人たちなら分かると思うんですが、最初のインストールしたての時はめちゃくちゃ速かったかはずです。ただ記事のボリューム、プラグインの数、メディアの数など、どんどん増えてしまってそれがサーバーやDBに溜まって読み込みに時間がかかる。もちろんCDNやキャッシュなどで閲覧側の対策は打てますが、管理画面(admin側)は変わらずどんどん遅くなって運用しずらくなっていきます。正直一回一回の更新であくびが出るくらい。
そこで現れたのがヘッドレスCMSと静的ジェネレーターです。
ヘッドレスCMSとは、コンテンツ(記事)を表示する機能は持っていないコンテンツ管理サービスです。イメージとしてはWordpressの投稿ページは作成して公開ボタンを押しても、ただ保存されただけで表示機能は持っていないCMSみたいなものです。
そして静的ジェネレーターでそのコンテンツを表示させると言う感じです。ヘッドレスCMSと静的ジェネレーターを繋いでいるのはAPIで行います。
静的ジェネレーターは以下を参考にしてください。
とにかく私がやりたかったのは以下の2点
- 爆速なブログサイトを作りたい
- 無料で運営したい
それが静的ジェネレーターとヘッドレスCMSだと実現できます。
このTyler Blogも全て無料です。ドメインも購入せず運営しています。集客0、サイトパワーも無い個人ブログでドメインを購入するのは無駄なコストとしか思えません。本当にオススメしません。
また個人ブログならnoteやはてなブログでも良いのですが、長期的な運用を考えるとプラットフォームサービスはオススメしません。理由は運営企業の状態によってブログが左右されたり、Google先生からプラットフォーム自体に何か対策をされたら何も手が打てないことです。
過去にもそのようなことが多々ありました。去年サービスを停止したおまとめNaverは記憶に新しいかと思います。
「NAVERまとめ」が9月30日でサービス終了、終了理由は「ヤフー統合は関係なし」と広報コメント
Naverも過去にGoogle先生にやられSEO順位を落とされていました。Google先生は検索アルゴリズムを日進月歩で改善しています。それに影響を及ぼされるブロガーもそれ相応に対応しなければなりません。それがプラットフォームだと対応が難しくなってしまいます。
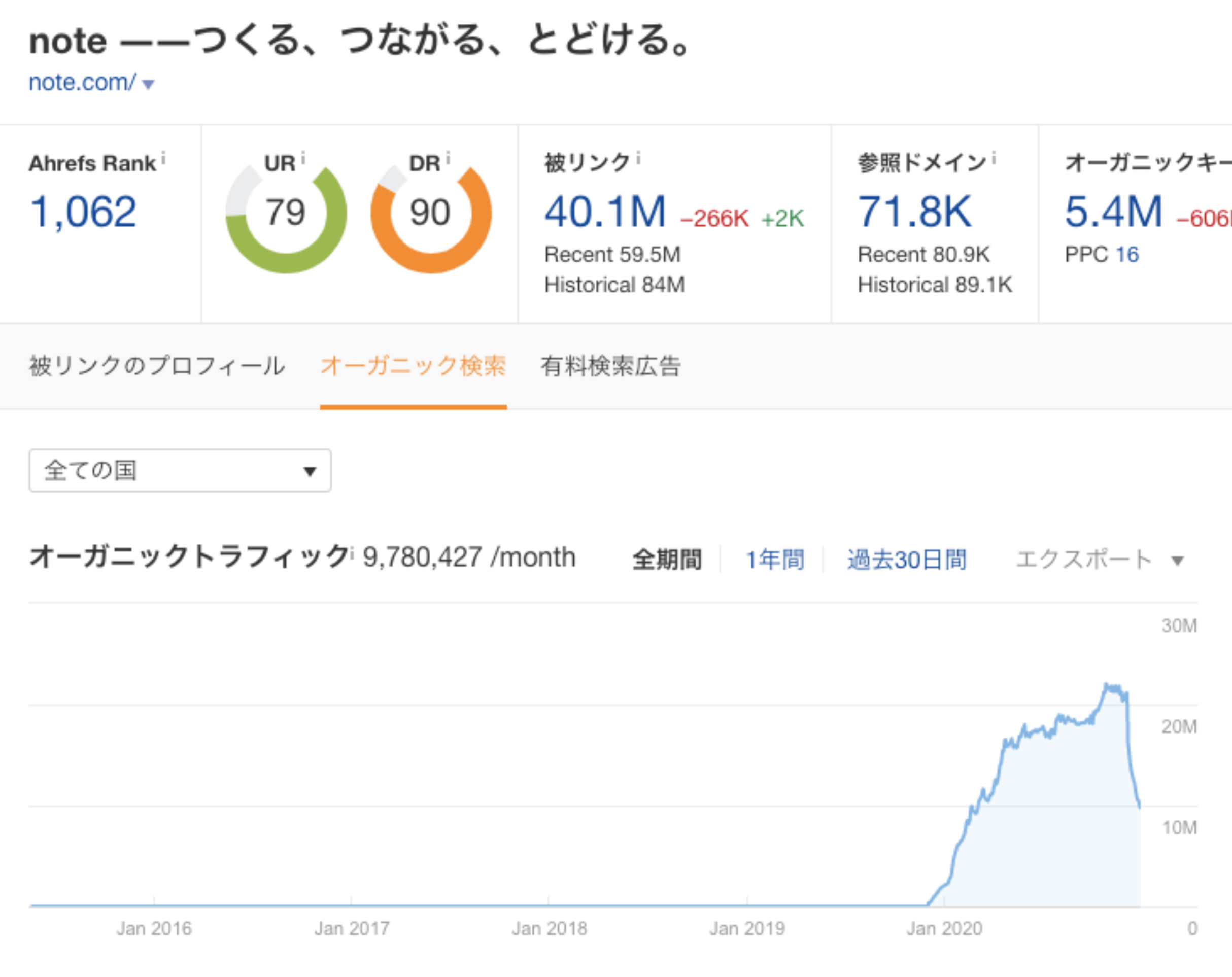
最近もnoteがGoogle先生にやられたみたいです。
もちろんプラットフォームなのでサイトパワーはあるのでバズるチャンスはありますし、マーケティングしなくてもある程度のPV数も見込めます。ただそれはスポットでの話なので、もし長期的に運用したいのであれば自信でブログサイトを立ち上げた方がリスクは下がります。
また、今回Tyler Blogを構築する上で学習商材としてこの書籍を参考にしました。 Webサイト高速化のための 静的サイトジェネレーター活用入門
この書籍はGatsby + Contentful + Netlifyで構築解説しています。
Tyler BlogはGatsby + Contentful + Vercelです。
Netlify、Vercelは静的ジェネレーターのホスティングサービスです。もちろん無料で使えます。
なぜ、NetlifyではなくVercelにしたのか。
- Deploy時間がVercelの方が速い
- デザインがシンプルで好き
ちょっとの差ですw Deployの速さや表示の速度など計測してくれている方がいらっしゃるのでこちらを参考にしてください。
VercelとNetlifyの違いが分からなかったので実際に比べてみた。
などなど、今の個人ブログ市場を考えると静的ジェネレーターが一番最善だと決めました。
もし良ければ下記のLighthouseの計測結果を見てみてください。
次回は最初の準備からインストールまでご紹介します。